Trên điện thoại có ứng dụng đếm ngày quen nhau dành cho các cặp đôi. Nếu bạn không muốn giống người khác, bạn muốn tự làm một ứng dụng đặc biệt hơn. Hay nói cách khác, bạn muốn tạo bất ngờ cho người yêu bằng cách tự làm ứng dụng đếm ngày quen nhau.
Làm vậy sẽ có ý nghĩa hơn và cho cô ấy cảm thấy được sự chân thành của bạn. Hôm nay, mình chia sẽ cho bạn giao diện trang web đếm ngày yêu do mình tự viết. Trang web này khá lãng mạng với màu sắc hài hòa và dịu dàng được đổ từ hồng sang tím.
Chi tiết về ứng dụng đếm ngày yêu
Được lập trình bởi Lmint.
Xem bản live trang web tại:
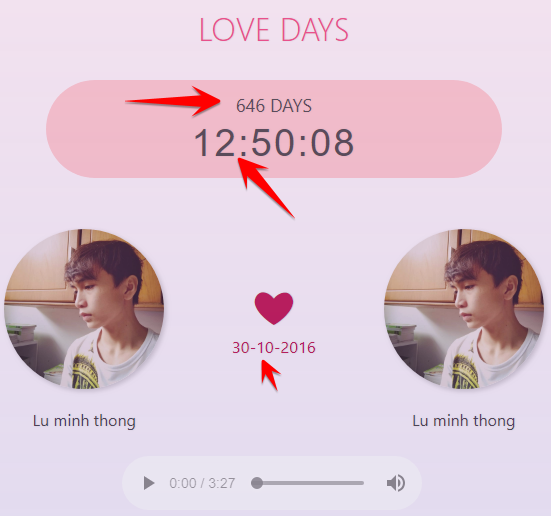
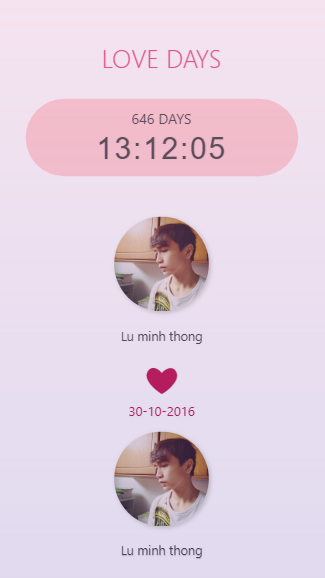
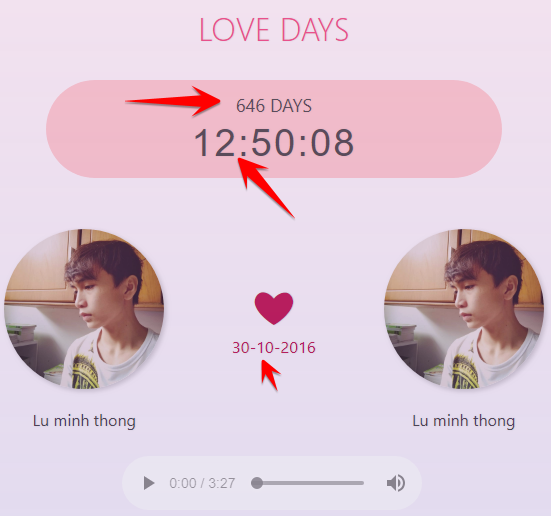
Bức ảnh phía trên là giao diện của trang web đếm ngày yêu mà chúng ta sẽ làm. Bây giờ mình xin giới thiệu sơ qua giao diện và các chức năng của trang. Cách chỉnh sửa và hướng dẫn sử dụng mình sẽ viết ngay sau phần giới thiệu này.
Đầu tiên, đồng hồ thời gian sẽ đếm thời gian bắt đầu từ ngày hai bạn quen nhau đến thời điểm hiện tại. Ví dụ trên ảnh, mình đã tự yêu bản thân mình trong thời gian là 6 ngày 10 tiếng 39 phút 06 giây. (Kể từ ngày 01/08/2018 đến 7/08/2018).
Còn ngày kỷ niệm quen nhau sẽ được hiển thị dưới biểu tượng trái tim (giữa hai tấm ảnh). Còn có một chức năng là phát một bài hát bất kỳ trong danh sách bài hát được chuẩn bị trước.
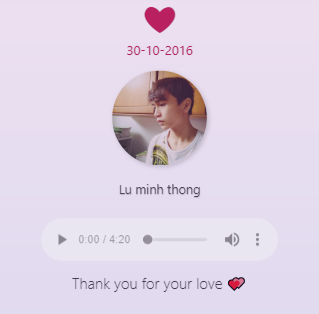
Trang web được thiết kế có khả năng tương thích đa thiết bị. Nghĩa là nó sẽ tự co giãn phù hợp với màn hình các thiết bị điện thoại và máy tính bảng. Ảnh dưới đây là giao diện trang web khi hiển thị trên màn hình Iphone 6s/7s.
Mọi thứ vẫn ổn khi hiển thị trên điện thoại.
Quá đã phải không !! Đây là món quà dành tinh thần dành tặng cho người yêu thể sự chân thành và trân trọng nửa kia. Bây giờ, mình sẽ hướng dẫn bạn cách chỉnh sửa và sử dụng trang web đếm ngày yêu này nhé !!!
Hướng dẫn thiết lập trang web và sử dụng
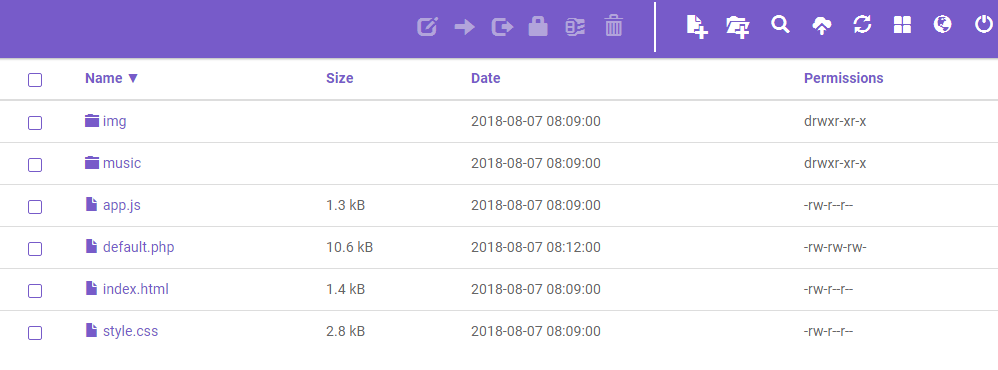
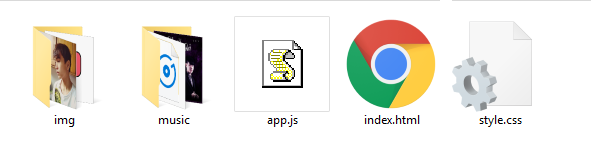
Sau khi tải về và giải nén, hãy đảm bảo bạn có đủ các thành phần như ảnh dưới đây.
Tiếp theo bạn cần một phần mềm hỗ trợ viết code web để chỉnh sửa giao diện. Có thể sử dụng Sublime Text 3, Notepad++ hoặc Visual Studio Code đều được. Miễn sao có thể chỉnh sửa được code là được.
Hướng dẫn chỉnh sửa giao diện
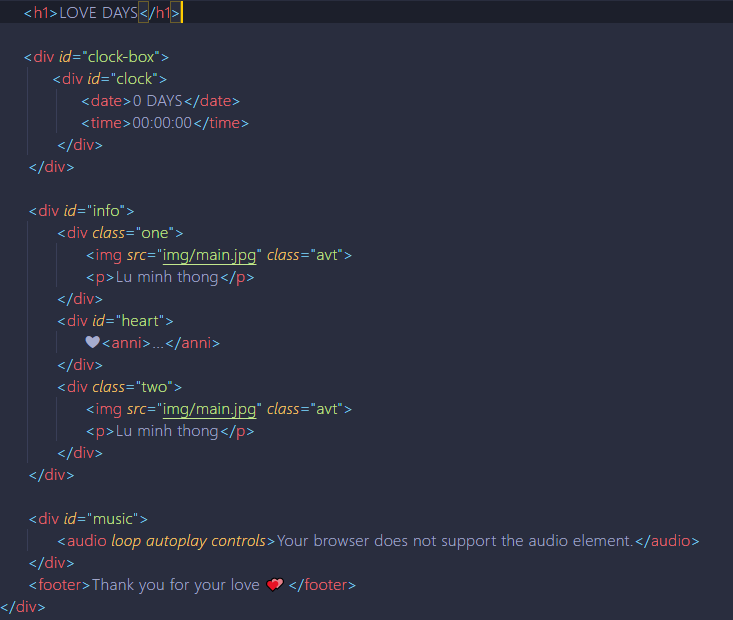
Bắt đầu từ File index.html, hãy mở nó lên bằng phần mềm chỉnh sửa.
Các phần chữ màu trắng trong hình là các nội dung được hiển thị trên trang web. Hãy sửa đổi lại thành nội dung của bạn. Tuy nhiên, phần nội dung nào không thấy xuất hiện trên trang web thì đừng sửa để tránh gặp lỗi.
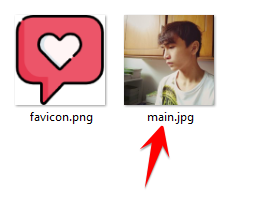
- Tải 02 tấm ảnh đại diện mà bạn muốn sử dụng rồi bỏ vào thư mục img.
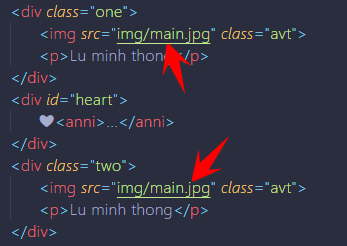
- Quay trở lại giao diện code, thay đổi tên ảnh trong đường dẫn thành tên file ảnh mà bạn muốn đổi. Ví dụ trong ảnh bên dưới, mình sử dùng ảnh main.jpg làm ảnh đại diện.
Kết quả, ảnh main.jpg được sử dụng để làm ảnh đại diện. Do mình đều viết tên hai ảnh là main.jpg (ảnh trên) nên hai ảnh đại diện sẽ cùng sử dụng chung 1 tấm ảnh.
 Thiết lập ngày kỷ niệm
Thiết lập ngày kỷ niệm
Mở file app.js bằng phần mềm chỉnh sửa. Ở dòng đầu tiên của file app.js, bạn sẽ nhìn thấy như ảnh dưới đây.
Chúng ta sẽ thiết lập ngày kỉ niệm trong dòng này. Bạn cần thay đổi dòng chữ màu xanh lá trong ảnh trên thành ngày tháng kỉ niệm của bạn. Ví dụ, mình muốn ngày kỉ niệm là ngày 30 tháng 10 năm 2016 2 giờ 10 phút 26 giây.
Mình sẽ chỉnh dòng chữ màu xanh lá lại như sau:
2016-10-30T02:10:26
- Phía trước chữ T là ngày tháng
- Phía sau chữ T là thời gian.
Chỉnh sửa xong thì Save lại là được, ảnh dưới đây là kết quả.

Đồng hồ sẽ tự cập nhật được thời gian và đã đếm chính xác ngày tháng cho bạn. Phần cuối cùng, chúng ta sẽ chỉnh sửa danh sách các bài hát.
Chỉnh sửa danh sách bài hát
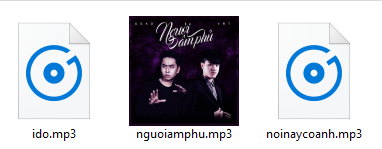
Hãy tải các bài hát định dạng .mp3 và bỏ vào thư mục music. Mình có 3 bài hát để sẵn trong thư mục music cho bạn rồi.
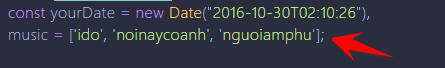
Mở lại file app.js để chỉnh sửa danh sách nhạc. Tại dòng thứ 2 trong file app.js, bạn sẽ liệt kê tên của các file nhạc vào mảng dữ liệu của chương trình.
- Nội dung được viết giữa hai dấu ngoặc []
- Mỗi tên bài hát (mỗi phần tử) được bao trong dấu ngoặc kép “” hoặc ”
- Các phần tử cách nhau bởi dấu phẩy.
Mình đã liệt kê xong 3 file nhạc của mình. Khi người khác truy cập vào web và ấn nút phát nhạc, chương trình sẽ tự động phát ngẫu nhiên 1 bài trong số bài hát được liệt kê.
Vậy là xong, việc cuối cùng của bạn là upload mã nguồn lên host để người khác có thể truy cập vào. Nếu bạn chưa biết upload lên host thì hãy xem hướng dẫn
tại đây.
Lưu ý, khi upload lên host vẫn phải giữ đúng vị trí các file nhá. Mình đã upload lên host của mình và vẫn giữ đúng thứ tự và vị trí các file.
Mình đã upload lên host và giữ đúng thứ tự các file.
Bạn không cần quan tâm file default.php (nó chỉ là file rác của mình thôi).
Download CODE
Bạn cần tải bộ code web đã được mình chuẩn bị sẵn tại liên kết dưới đây.
Mật khẩu giải nén: cieldesignerblog








 Nhập pass nếu Kali yêu cầu. Password trên Kali Linux 2020 mặc định là
Nhập pass nếu Kali yêu cầu. Password trên Kali Linux 2020 mặc định là 













 Thiết lập ngày kỷ niệm
Thiết lập ngày kỷ niệm Đồng hồ sẽ tự cập nhật được thời gian và đã đếm chính xác ngày tháng cho bạn. Phần cuối cùng, chúng ta sẽ chỉnh sửa danh sách các bài hát.
Đồng hồ sẽ tự cập nhật được thời gian và đã đếm chính xác ngày tháng cho bạn. Phần cuối cùng, chúng ta sẽ chỉnh sửa danh sách các bài hát.