Showing posts with label Other. Show all posts
Showing posts with label Other. Show all posts
Wednesday, November 2, 2022
Tuesday, March 9, 2021
Monday, December 28, 2020
FAKE SAO KÊ NGÂN HÀNG - BANK STATEMENT
Nhận Fake Sao Kê Ngân Hàng
LH FB: https://www.facebook.com/Tuandeptraicacbannhe.info/
LH SDT: 0358175358
Nhận Fake Sao Kê Ngân Hàng
LH FB: https://www.facebook.com/Tuandeptraicacbannhe.info/
LH SDT: 0358175358
Tuesday, March 24, 2020
Tuesday, March 17, 2020
SHARE PHẦN MỀM AUTO PICK TƯỚNG - LOL
[Test Tool 18/3/2020] : Active
Chào các bạn hôm nay blog Ciel Designer xin chia sẻ phần mềm auto pick tướng LOL. Áp dụng cho đánh normal nha !
Ảnh Tool
Video Hướng Dẫn
/* Hướng Dẫn Sử Dụng */
Các bạn download phần mềm về chỉ có 1 file .exe phải mở client LOL lên trước rồi chạy nó phần mềm đã mặc định sẵn chạy bằng quyền admin.
Giải đáp: Phần mềm này chỉ làm việc thay client là chọn và khóa giúp bạn nên không có mã độc hay virus hoặc can thiệp vào hệ thống của riot nên các bạn không sợ ban ACC nhé. mình đã dùng tool này được mấy tháng rồi. và vào game cứ auto pick lock yasuo rate win 99% :D
Sunday, March 15, 2020
10 LÝ DO NÊN YÊU 1 CHÀNG DESIGNER
10 LÝ DO NÊN YÊU 1 CHÀNG DESIGNER
-----
1. Lãng mạn
Đầu tiên phải kể đến là sự lãng mạn. Những người học thiết kế, làm đồ họa chắc chắn là những người có tâm hồn bay bổng. Họ tư duy chủ yếu bằng não phải nên họ sẽ không thiếu cảm xúc để dành cho bạn những lời nói, cử chỉ thân mật đầy yêu thương.
-----
1. Lãng mạn
Đầu tiên phải kể đến là sự lãng mạn. Những người học thiết kế, làm đồ họa chắc chắn là những người có tâm hồn bay bổng. Họ tư duy chủ yếu bằng não phải nên họ sẽ không thiếu cảm xúc để dành cho bạn những lời nói, cử chỉ thân mật đầy yêu thương.
2. Có nhiều ý tưởng bất ngờ
Đầu óc sáng tạo nên designer hay có những ý tưởng bất ngờ, độc đáo. Chắc hẳn bạn không xa lạ với những video tỏ tình, chúc mừng sinh nhật hay những clip nhắn gửi lời yêu thương trên youtube. Chúng được thể hiện bằng các nhân vật hoạt hình dễ thương hay được sử dụng những hiệu ứng sinh động. Đó phần lớn là sản phẩm của các designer đấy, bạn biết không?
Đầu óc sáng tạo nên designer hay có những ý tưởng bất ngờ, độc đáo. Chắc hẳn bạn không xa lạ với những video tỏ tình, chúc mừng sinh nhật hay những clip nhắn gửi lời yêu thương trên youtube. Chúng được thể hiện bằng các nhân vật hoạt hình dễ thương hay được sử dụng những hiệu ứng sinh động. Đó phần lớn là sản phẩm của các designer đấy, bạn biết không?
3. Phong cách
Có 1 đặc điểm nhận dạng rất đặc trưng của dân mỹ thuật, thiết kế; đó là cách ăn mặc, đầu tóc rất "không giống ai", rất nghệ sĩ và rất phá cách. Họ thường tạo cho mình một phong cách riêng, thường là bụi, lạ và cá tính.
Có 1 đặc điểm nhận dạng rất đặc trưng của dân mỹ thuật, thiết kế; đó là cách ăn mặc, đầu tóc rất "không giống ai", rất nghệ sĩ và rất phá cách. Họ thường tạo cho mình một phong cách riêng, thường là bụi, lạ và cá tính.
4. Có mắt thẩm mỹ
Nếu bạn có người yêu là một designer, bạn sẽ đồng thời có riêng cho mình một stylist chân thành và khách quan. Người ấy sẽ cho bạn những lời khuyên về việc chọn đồ (màu sắc, kiều dáng...) hay kiểu tóc hợp với bạn. Quá tuyệt đúng không nào?
Nếu bạn có người yêu là một designer, bạn sẽ đồng thời có riêng cho mình một stylist chân thành và khách quan. Người ấy sẽ cho bạn những lời khuyên về việc chọn đồ (màu sắc, kiều dáng...) hay kiểu tóc hợp với bạn. Quá tuyệt đúng không nào?
5. Thời gian không gò bó
Nhiều designer làm việc freelane nên có thời gian thoải mái. Sẽ không tránh khỏi những lúc người ấy bận làm việc cho kịp deadline, nhưng cũng có những lúc rảnh dỗi để hai bạn có thể có một chuyến đi chơi xa mà không cần chờ đến những dịp nghỉ lễ. Trong giờ hành chính, người ấy cũng có thể tạt qua chỗ bạn để dúi vào tay bạn một cốc trà sữa, cái bánh mỳ nóng hay ... để ôm bạn một cái cho đỡ nhớ!
Nhiều designer làm việc freelane nên có thời gian thoải mái. Sẽ không tránh khỏi những lúc người ấy bận làm việc cho kịp deadline, nhưng cũng có những lúc rảnh dỗi để hai bạn có thể có một chuyến đi chơi xa mà không cần chờ đến những dịp nghỉ lễ. Trong giờ hành chính, người ấy cũng có thể tạt qua chỗ bạn để dúi vào tay bạn một cốc trà sữa, cái bánh mỳ nóng hay ... để ôm bạn một cái cho đỡ nhớ!
6. Những dự án hay ho
Đôi khi họ sẽ có những dự án hay ho như làm phim, đi đến các tỉnh xa, gặp người nổi tiếng... Và bạn có thể bám càng theo hoặc ở nhà chờ đợi những món quà hay ho mà anh người yêu mang về sau mỗi chuyến đi ấy. Một designer sẽ có đủ ý tưởng và tinh tế để chọn cho bạn một món quà thật độc!
Đôi khi họ sẽ có những dự án hay ho như làm phim, đi đến các tỉnh xa, gặp người nổi tiếng... Và bạn có thể bám càng theo hoặc ở nhà chờ đợi những món quà hay ho mà anh người yêu mang về sau mỗi chuyến đi ấy. Một designer sẽ có đủ ý tưởng và tinh tế để chọn cho bạn một món quà thật độc!
7. Bạn sẽ trở thành cảm hứng sáng tác?
Bạn còn "rất có nguy cơ" trở thành diễn viên trong phim, TVC hay là nhân vật chính trong các sản phẩm thiết kế của người yêu nữa đấy. Lấy cảm hứng từ bạn, và mang bạn vào trong tác phẩm của mình là một điều dễ xảy ra khi bạn chi phối tâm trí anh designer ấy quá nhiều 📷 ;)
;)
Bạn còn "rất có nguy cơ" trở thành diễn viên trong phim, TVC hay là nhân vật chính trong các sản phẩm thiết kế của người yêu nữa đấy. Lấy cảm hứng từ bạn, và mang bạn vào trong tác phẩm của mình là một điều dễ xảy ra khi bạn chi phối tâm trí anh designer ấy quá nhiều 📷
8. Công nghệ hiện đại
Đa phần các anh chàng designer đều thích đồ công nghệ và chịu khó update các công nghệ, phần mềm để sử dụng cho công việc. Yêu một designer sẽ giúp bạn chữa bệnh "mù công nghệ", ít nhất là bạn sẽ biết dùng photoshop để xóa mụn chẳng hạn...
Đa phần các anh chàng designer đều thích đồ công nghệ và chịu khó update các công nghệ, phần mềm để sử dụng cho công việc. Yêu một designer sẽ giúp bạn chữa bệnh "mù công nghệ", ít nhất là bạn sẽ biết dùng photoshop để xóa mụn chẳng hạn...
9. Đa tài
Designer ngày nay thường rất năng động, nhiều tài lẻ, ưa hoạt động và thích khám phá. Ngoài việc ngồi một chỗ "nghịch" các phần mềm photoshop, illustrator, corel... kiếm tiền, họ thường rất thích phượt lấy cảm hứng, chơi thể thao hay nhảy hip hop rèn luyện sức khỏe chống lại cường độ khi "chạy việc", hay có thể sáng tác nhạc những lúc "xuất thần"...
Designer ngày nay thường rất năng động, nhiều tài lẻ, ưa hoạt động và thích khám phá. Ngoài việc ngồi một chỗ "nghịch" các phần mềm photoshop, illustrator, corel... kiếm tiền, họ thường rất thích phượt lấy cảm hứng, chơi thể thao hay nhảy hip hop rèn luyện sức khỏe chống lại cường độ khi "chạy việc", hay có thể sáng tác nhạc những lúc "xuất thần"...
10. Đáng yêu
Người làm nghệ thuật luôn tồn tại trong người 1 chút "điên điên" và làm việc, hành động rất tùy hứng. Sẽ có những lúc bạn hờn giận vì cái tính đãng trí, "hâm hâm" ấy. Nhưng hãy lặng ngắm vẻ suy tư đầy tập trung khi làm việc của anh ấy, hay cái nét mặt hào hứng với nụ cười toe toét khi khoe bạn những tác phẩm tâm huyết của họ, bạn sẽ thấy họ rất đáng để yêu đấy!
Người làm nghệ thuật luôn tồn tại trong người 1 chút "điên điên" và làm việc, hành động rất tùy hứng. Sẽ có những lúc bạn hờn giận vì cái tính đãng trí, "hâm hâm" ấy. Nhưng hãy lặng ngắm vẻ suy tư đầy tập trung khi làm việc của anh ấy, hay cái nét mặt hào hứng với nụ cười toe toét khi khoe bạn những tác phẩm tâm huyết của họ, bạn sẽ thấy họ rất đáng để yêu đấy!
Cre: sưu tầm
#tailieuthietkevn
#tailieuthietkevn
Friday, March 13, 2020
Share Code html/css LOLI TEAM - KWITEAM.NET
Hello! Chào các bạn hôm nay blog cieldesigner sẽ chia sẻ bộ code html/css của LOLISEC TEAM
Xem Tiếp
(Ảnh Demo)
Demo Online: https://www.loliteam.design/
Link Driver: Link 1 / Link 2 ( Xem Cách Vượt Link Rút Gọn )
Hướng dẫn sử dụng:
Các bạn download file zip về rồi up lên host/cpanel rồi unzip trên đó rồi vào các file để chỉnh sửa thông tin. Cảm ơn kwiteam đã chia sẽ bộ code này !
Xem Thêm: Share code làm website đếm ngày yêu cực đẹp
Photoshop CS6 Portable - GIẢI NÉN CHẠY NGAY KHÔNG CẦN CÀI ĐẶT !!
Download Photoshop CS6 portable FULL - chạy ngay không cần cài đặt
Download Photoshop CS6 portable FULL phiên bản dùng cho các bác không muốn cài đặt, không cần rắc riếc tốn công sức
Download Photoshop CS6 portable FULL tính năng vượt trội
Download Photoshop CS6 portable FULL phiên bản dùng cho các bác không muốn cài đặt, không cần rắc riếc tốn công sức
Download Photoshop CS6 portable FULL tính năng vượt trội
Tải về:

Link tải file: Download Photoshop CS6 Portable cho Windows 32bit - Link Google Drive
Link tải file: Download Photoshop CS6 Portable cho Windows 64bit - Link Google Drive
( Cách Vượt Link Rút Gọn )

Bộ giáo trình tự học Photoshop CS6 này bao gồm 20 chương:
- Chương 1 : Làm quen với môi trường làm việc
- Chương 2 : Cách sử dụng File Browser
- Chương 3 : Cơ bản về chỉnh sửa ảnh
- Chương 4 : Làm việc với vùng chọn
- Chương 5 : Cơ bản về Layer
- Chương 6 : Masks và Channels
- Chương 7 : Chấm sửa ảnh
- Chương 8 : Painting và Editing
- Chương 9 : Cơ bản về công cụ Pen
- Chương 10 : Vector Masks, Paths và Shapes
- Chương 11 : Những kỹ thuật Layer tiên tiến
- Chương 12 : Tạo các hiệu ứng đặc biệt
- Chương 13 : Chuẩn bị hình để in ấn 2 màu sắc
- Chương 14 : Sắp xếp các đối tượng lớp trong ImageReady
- Chương 15 : Tạo lập liên kết trong một tấm hình
- Chương 16 : Tối ưu hoá hình ảnh trên trang web
- Chương 17 : Tạo hiệu ứng Rollover cho trang web
- Chương 18 : Tạo hình động cho trang web
- Chương 19 : Thiết lập các thông số của máy tính cho việc quản lý màu sắc
- Chương 20 : Xuất bản và in ấn với màu sắc phù hợp
Tuesday, March 10, 2020
Share PSD CMND nữ 2 mặt trước và sau chuẩn chưa fix 2019
Share File PSD CMND Nữ 2 mặt chuẩn chưa fix 2019 để unlock, mở khóa, đổi tên facebook.
Nếu bạn không biết edit có thể tham khảo bài viết này:
[TUT] Hướng dẫn FAKE CMND 2 mặt chuẩn
Nếu bạn không biết edit có thể tham khảo bài viết này:
[TUT] Hướng dẫn FAKE CMND 2 mặt chuẩn
Nếu bạn vào link không biết bỏ qua qc thì xem hướng dẫn này nhé: Vượt Link Rút Gọn
Fake : Nguyễn Tỉnh
Thursday, March 5, 2020
Hướng dẫn cài bộ gõ tiếng Việt trên Kali Linux mới nhất bằng ibus-unikey
ibus-unikey là bộ gõ tiếng Việt mã nguồn mở được phát triển dành cho hệ điều hành nhân Linux. Bộ gõ này hổ trợ đầy đủ các kiểu gõ tiếng Việt tương tự như Unikey trên Windows. IBus-Unikey hỗ trợ gõ kiểu Telex, VNI, STelex2 và nhiều tùy chọn khác. Đối với Ubuntu việt cài đặt IBus-Unikey khá đơn giản, nhưng để có thể gõ tiếng Việt trên Kali Linux phiên bản mới nhất, bạn cần tinh chỉnh thêm một số cài đặt cho IBus-Unikey. Hãy thực hiện theo hướng dẫn dưới đây
Mở terminal trên Kali Linux và gõ lệnh:
Gõ
 Nhập pass nếu Kali yêu cầu. Password trên Kali Linux 2020 mặc định là
Nhập pass nếu Kali yêu cầu. Password trên Kali Linux 2020 mặc định là
sudo apt install ibus-unikey Nhập pass nếu Kali yêu cầu. Password trên Kali Linux 2020 mặc định là
Nhập pass nếu Kali yêu cầu. Password trên Kali Linux 2020 mặc định là kali
Tiếp theo gõ lệnh:
nano .bashrc
Kéo xuống dưới cùng, nhập lệnh:# ibusexport GTK_IM_MODULE=ibusexport XMODIFIERS=@im=ibusexport QT_IM_MODULE=ibus
Nhấn Ctrl + X và nhấn y, Enter.
Ấn vào logo Kali ở trên cùng bên trái và tìm ibus.


Chuyển qua tab Input Method.

Nhấn add bên thanh tay phải. Nhấn nút 3 chấm và tìm vietnamese.

Sau đó add Vietnamese vào.

Chuột trái vào và chuyển sang Unikey. Vậy là bạn đã cài xong bộ gõ tiếng việt cho Kali Linux rồi đó.

Bây giờ bạn có thể soạn thảo tiếng Việt trên Kali Linux một cách dễ dàng. Bây giờ có thể tự tin dùng Kali Linux làm hệ điều hành chính thay cho Ubuntu hay Centos nếu bạn thích.
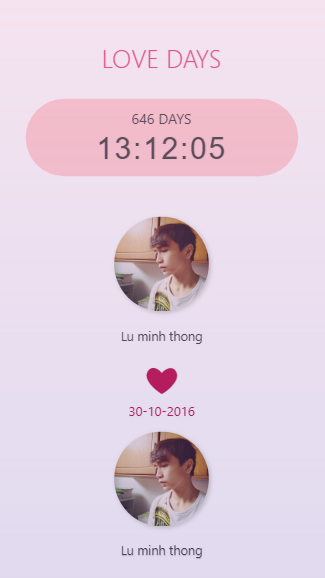
Share code làm website đếm ngày yêu cực đẹp
Trên điện thoại có ứng dụng đếm ngày quen nhau dành cho các cặp đôi. Nếu bạn không muốn giống người khác, bạn muốn tự làm một ứng dụng đặc biệt hơn. Hay nói cách khác, bạn muốn tạo bất ngờ cho người yêu bằng cách tự làm ứng dụng đếm ngày quen nhau.
Làm vậy sẽ có ý nghĩa hơn và cho cô ấy cảm thấy được sự chân thành của bạn. Hôm nay, mình chia sẽ cho bạn giao diện trang web đếm ngày yêu do mình tự viết. Trang web này khá lãng mạng với màu sắc hài hòa và dịu dàng được đổ từ hồng sang tím.
Chi tiết về ứng dụng đếm ngày yêu
Được lập trình bởi Lmint.
Xem bản live trang web tại:
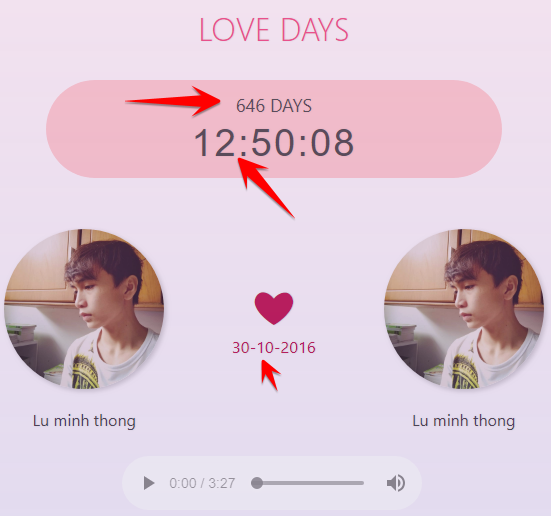
Bức ảnh phía trên là giao diện của trang web đếm ngày yêu mà chúng ta sẽ làm. Bây giờ mình xin giới thiệu sơ qua giao diện và các chức năng của trang. Cách chỉnh sửa và hướng dẫn sử dụng mình sẽ viết ngay sau phần giới thiệu này.
Đầu tiên, đồng hồ thời gian sẽ đếm thời gian bắt đầu từ ngày hai bạn quen nhau đến thời điểm hiện tại. Ví dụ trên ảnh, mình đã tự yêu bản thân mình trong thời gian là 6 ngày 10 tiếng 39 phút 06 giây. (Kể từ ngày 01/08/2018 đến 7/08/2018).
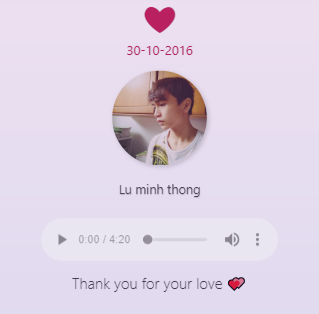
Còn ngày kỷ niệm quen nhau sẽ được hiển thị dưới biểu tượng trái tim (giữa hai tấm ảnh). Còn có một chức năng là phát một bài hát bất kỳ trong danh sách bài hát được chuẩn bị trước.
Trang web được thiết kế có khả năng tương thích đa thiết bị. Nghĩa là nó sẽ tự co giãn phù hợp với màn hình các thiết bị điện thoại và máy tính bảng. Ảnh dưới đây là giao diện trang web khi hiển thị trên màn hình Iphone 6s/7s.

Mọi thứ vẫn ổn khi hiển thị trên điện thoại.

Quá đã phải không !! Đây là món quà dành tinh thần dành tặng cho người yêu thể sự chân thành và trân trọng nửa kia. Bây giờ, mình sẽ hướng dẫn bạn cách chỉnh sửa và sử dụng trang web đếm ngày yêu này nhé !!!
Hướng dẫn thiết lập trang web và sử dụng
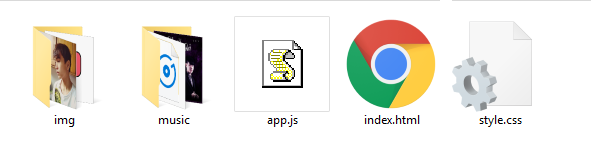
Sau khi tải về và giải nén, hãy đảm bảo bạn có đủ các thành phần như ảnh dưới đây.

Tiếp theo bạn cần một phần mềm hỗ trợ viết code web để chỉnh sửa giao diện. Có thể sử dụng Sublime Text 3, Notepad++ hoặc Visual Studio Code đều được. Miễn sao có thể chỉnh sửa được code là được.
Hướng dẫn chỉnh sửa giao diện
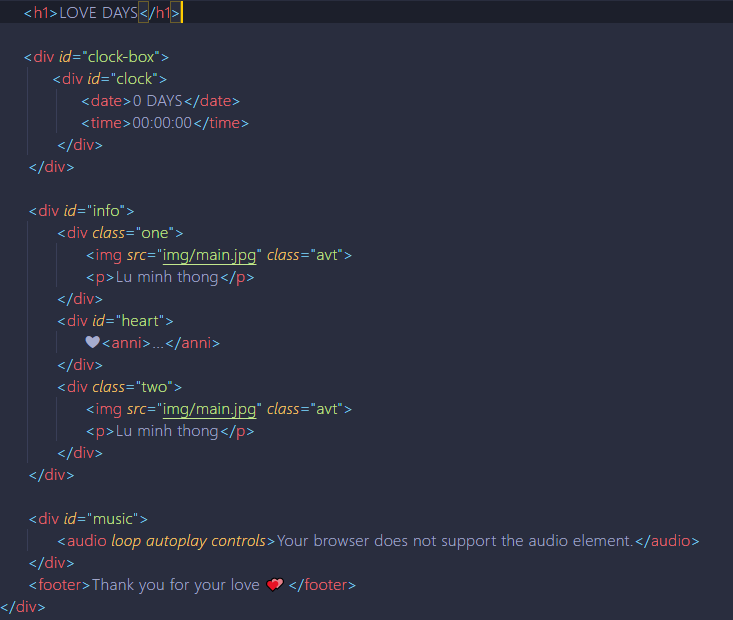
Bắt đầu từ File index.html, hãy mở nó lên bằng phần mềm chỉnh sửa.

Các phần chữ màu trắng trong hình là các nội dung được hiển thị trên trang web. Hãy sửa đổi lại thành nội dung của bạn. Tuy nhiên, phần nội dung nào không thấy xuất hiện trên trang web thì đừng sửa để tránh gặp lỗi.
- Tải 02 tấm ảnh đại diện mà bạn muốn sử dụng rồi bỏ vào thư mục img.

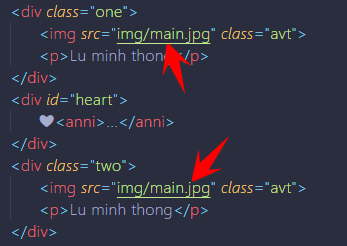
- Quay trở lại giao diện code, thay đổi tên ảnh trong đường dẫn thành tên file ảnh mà bạn muốn đổi. Ví dụ trong ảnh bên dưới, mình sử dùng ảnh main.jpg làm ảnh đại diện.

Kết quả, ảnh main.jpg được sử dụng để làm ảnh đại diện. Do mình đều viết tên hai ảnh là main.jpg (ảnh trên) nên hai ảnh đại diện sẽ cùng sử dụng chung 1 tấm ảnh.
 Thiết lập ngày kỷ niệm
Thiết lập ngày kỷ niệm
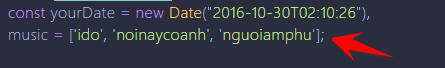
Mở file app.js bằng phần mềm chỉnh sửa. Ở dòng đầu tiên của file app.js, bạn sẽ nhìn thấy như ảnh dưới đây.
Chúng ta sẽ thiết lập ngày kỉ niệm trong dòng này. Bạn cần thay đổi dòng chữ màu xanh lá trong ảnh trên thành ngày tháng kỉ niệm của bạn. Ví dụ, mình muốn ngày kỉ niệm là ngày 30 tháng 10 năm 2016 2 giờ 10 phút 26 giây.
Mình sẽ chỉnh dòng chữ màu xanh lá lại như sau:
2016-10-30T02:10:26
- Phía trước chữ T là ngày tháng
- Phía sau chữ T là thời gian.
Chỉnh sửa xong thì Save lại là được, ảnh dưới đây là kết quả.
 Đồng hồ sẽ tự cập nhật được thời gian và đã đếm chính xác ngày tháng cho bạn. Phần cuối cùng, chúng ta sẽ chỉnh sửa danh sách các bài hát.
Đồng hồ sẽ tự cập nhật được thời gian và đã đếm chính xác ngày tháng cho bạn. Phần cuối cùng, chúng ta sẽ chỉnh sửa danh sách các bài hát.Chỉnh sửa danh sách bài hát
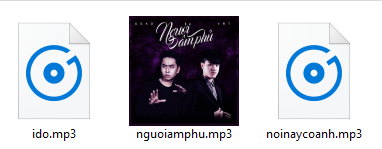
Hãy tải các bài hát định dạng .mp3 và bỏ vào thư mục music. Mình có 3 bài hát để sẵn trong thư mục music cho bạn rồi.

Mở lại file app.js để chỉnh sửa danh sách nhạc. Tại dòng thứ 2 trong file app.js, bạn sẽ liệt kê tên của các file nhạc vào mảng dữ liệu của chương trình.

- Nội dung được viết giữa hai dấu ngoặc []
- Mỗi tên bài hát (mỗi phần tử) được bao trong dấu ngoặc kép “” hoặc ”
- Các phần tử cách nhau bởi dấu phẩy.
Mình đã liệt kê xong 3 file nhạc của mình. Khi người khác truy cập vào web và ấn nút phát nhạc, chương trình sẽ tự động phát ngẫu nhiên 1 bài trong số bài hát được liệt kê.
Vậy là xong, việc cuối cùng của bạn là upload mã nguồn lên host để người khác có thể truy cập vào. Nếu bạn chưa biết upload lên host thì hãy xem hướng dẫn tại đây.
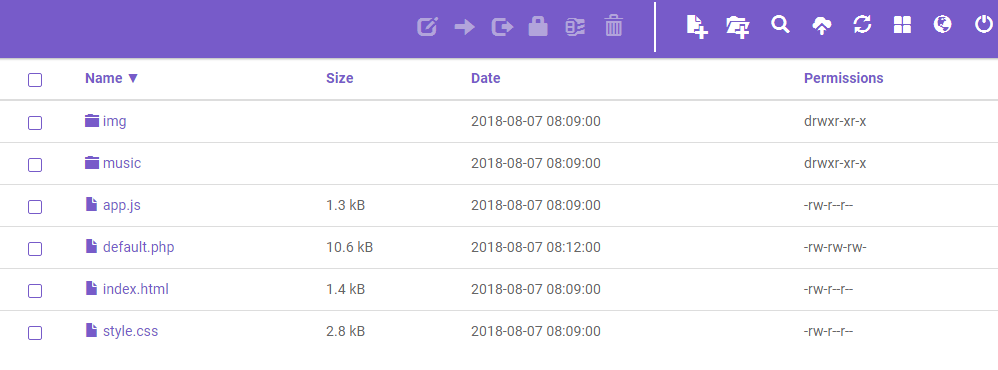
Lưu ý, khi upload lên host vẫn phải giữ đúng vị trí các file nhá. Mình đã upload lên host của mình và vẫn giữ đúng thứ tự và vị trí các file.
Mình đã upload lên host và giữ đúng thứ tự các file.
Bạn không cần quan tâm file default.php (nó chỉ là file rác của mình thôi).
Bạn không cần quan tâm file default.php (nó chỉ là file rác của mình thôi).

Cảm ơn các bạn đã ủng hộ mình, liên hệ mình qua Facebook: facebook.com/Tuandeptraicacbannhe.info
Download CODE
Bạn cần tải bộ code web đã được mình chuẩn bị sẵn tại liên kết dưới đây.
( Xem Cách Vượt Link Rút Gọn )
Mật khẩu giải nén: cieldesignerblog
Subscribe to:
Comments (Atom)




















