Khái Niệm Google Drive : Google Drive là dịch vụ lưu trữ và đồng bộ hóa tập tin được tạo bởi Google. Nó cho phép người dùng có thể lưu trữ tập tin trên đám mây, chia sẻ tập tin, và chỉnh sửa tài liệu, văn bản, bảng tính, và bài thuyết trình với cộng tác viên. Google Drive hỗ trợ rất nhiều cho việc lưu trữ các thông tin quang trọng trong công việc cũng như học tập .Tuy nhiên, mới 15GB có lẽ là không đủ đối với một số bạn ở ây. Do đó, mình sẽ hướng dẫn các bạn mẹo tạo cho mình một tài khoản Google Drive miễn phí không giới hạn dung lượng.

HƯỚNG DẪN TẠO TÀI KHOẢN GOOGLE DRIVE UNLIMITED
Bước 1: Tạo tài khoản CCCApply
Trước hết người dùng truy cập vào trang web sau đây:
https://home.cccapply.org/
Chúng ta chọn Canada Colleage và nhấn Apply để tiếp tục.

Giao diện web chuyển sang nội dung mới, người dùng nhấn vào Apply to Cañada College Now

Nhấn Create an Account để tạo tài khoản mới.

Nhấn tiếp vào nút Begin Creating My Account để chuyển sang giao diện trang web mới. Chúng ta giữ nguyên trang web này.

Tiếp đến người dùng nhấn vào link bên dưới để chọn ngẫu nhiên một người cho việc tạo tài khoản.
http://www.fakenamegenerator.com/
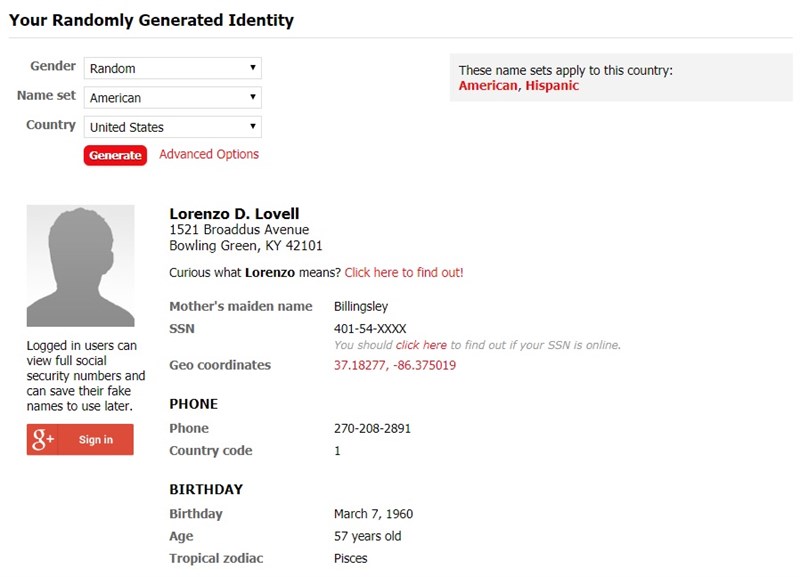
Sau khi truy cập trang web trên sẽ xuất hiện giao diện thông tin như bên dưới.

Chúng ta cần sao chép thông tin tên ở trang web này và dán vào trang web tạo tài khoản trên OpenCCC. Gồm First Name và Last Name rồi tích chọn theo hình.

Kéo xuống dưới phần Date of Birth, bạn hãy nhập năm sinh nhiều tuổi một chút, 1990 trở về trước chẳng hạn.
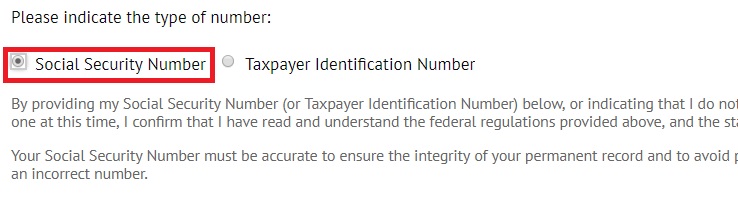
Tiếp tục tai phần Social Security Number tích chọn vào Social Security Number.

Tiếp tục truy cập vào một trang web khác để lấy số SSN theo link dưới đây.
http://www.theonegenerator.com/ssngenerator
Trong trường hợp link bên trên đã quá tải truy cập, người dùng truy cập vào một số link bên dưới để lấy số SSN.
https://www.ssn-verify.com/generate
https://fakena.me/fake-social-security-number/
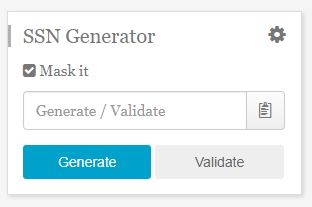
Nhấn vào nút Generate để nhận dãy số SSN.

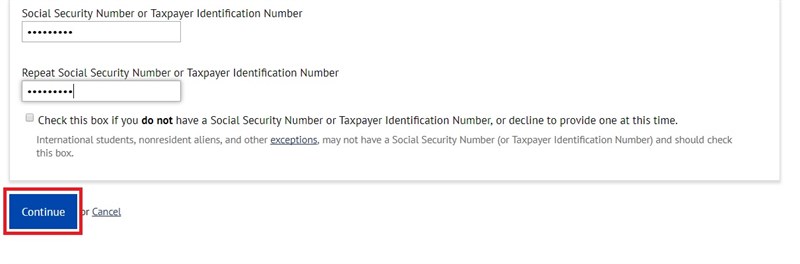
Tiếp đến sao chép dãy số SSN này vào hộp Social Security Number ở trang OpenCCC, không gõ dấu “-”. Bạn cần điền dãy số SSN này vào cả ô Repeat nữa. Cuối cùng nhấn Continue để tiếp tục.

Sang trang tiếp theo, phần Email chúng ta sẽ cần nhập địa chỉ Gmail cá nhân đang sử dụng.
Tiếp đến phần số điện thoại, chúng ta cần sử dụng một số điện thoại giả. Truy cập vào link bên dưới để lấy số điện thoại.
http://www.fakeaddressgenerator.com/Random_Address/US_California
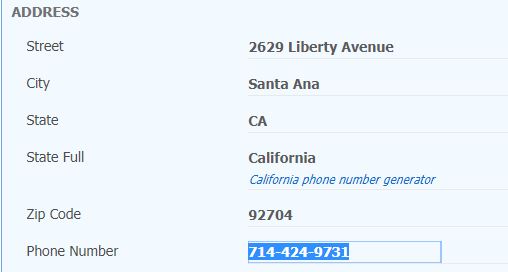
Sau khi truy cập trang web trên nhìn bên phải giao diện ngoài cùng bạn sẽ thấy hộp thoại Custom Generate. Tai đây bạn hãy thiết lập tiểu bang là CA (California) và nhấp vào Generate.

Ngay sau đó bạn sẽ nhìn thấy thông tin mới và tìm tới dòng Phone Number. Đây sẽ là số điện thoại mà bạn cần dùng.

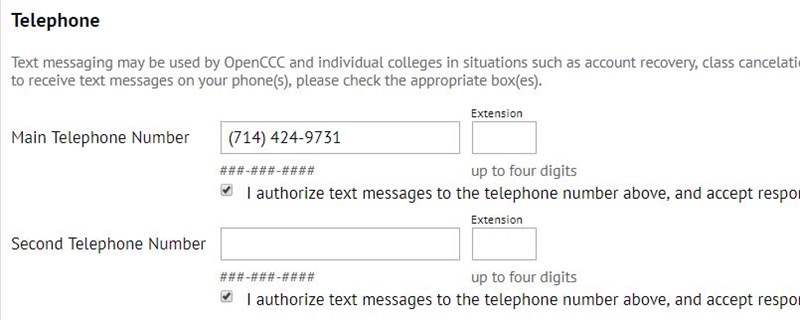
Người dùng hãy nhập số điện thoại vào ô Main telephone number.

Tương tự để điền thông tin địa chỉ, nhấn vào link dưới.
http://www.fakeaddressgenerator.com/Random_Address/US_California

Bạn sao chép các thông tin địa chỉ ở trang trên và nhập thông tin vào mục Permanent Address như hình dưới đây. Gồm Street Address, City, State ZIP Code. Tích chọn vào ô I have verified the address entered is correct. Nhấn Continue để tiếp tục.

Tiếp đến sang giao diện Create an Account, bạn cần nhập tên tài khoản, mật khẩu gồm 7 đến 20 ký tự có cả số và chữ, câu hỏi bảo mật, mã PIN.
Khi đã hoàn thành xong các phần cần điền nhấn Creat My Account.

Sau đó chúng ta sẽ thấy thông báo tạo tài khoản thành công, kèm theo đó là số CCCID cá nhân. Nhấn Continue để tiếp tục.
Bước 2: Xin vào trường đại học
Quay lại địa chỉ:
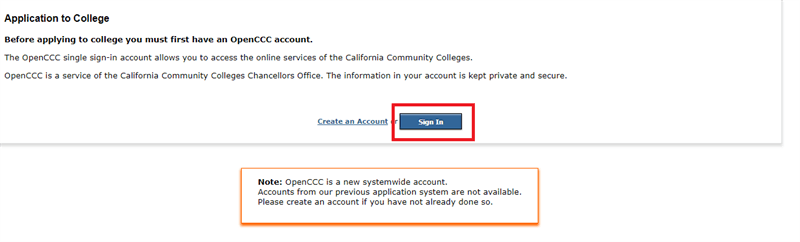
https://home.cccapply.org/ làm theo các hướng dẫn ban đầu, tuy nhiên lần này ta chọn Sign inthay vì Create an Account để đăng nhập tài khoản vừa tạo vào

Tiếp đến click vào Start Application để chuyển sang phần nhập thông tin cá nhân.

Sang giao diện mới này, người dùng sẽ điền các thông tin cá nhân cần thiết theo từng mục trong danh sách ngoài cùng ở bên trái giao diện.
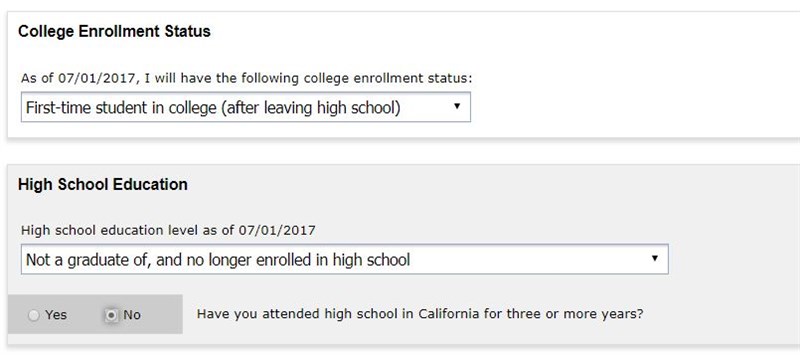
Đầu tiên là Enrollment Infomation, bạn nhập các thông tin như hình dưới đây rồi nhấn Continue.

Phần Account/Mailing Infomation, chúng ta tích chọn vào ô My mailing address is the same as the Permanent Address in my OpenCCC Account above tại phần Current Mailing Address, sau đó nhấn Continue.

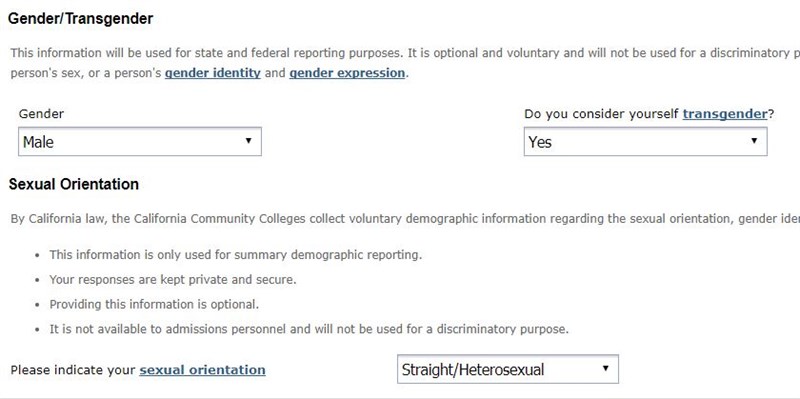
Phần Personal Infomation, bạn điền các mục như hình rồi cũng nhấn vào Continue.


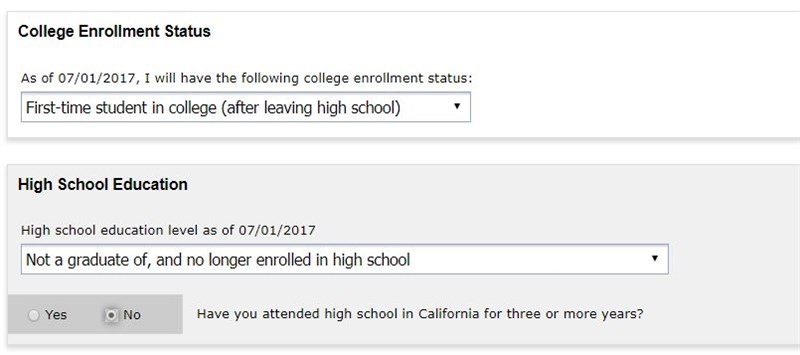
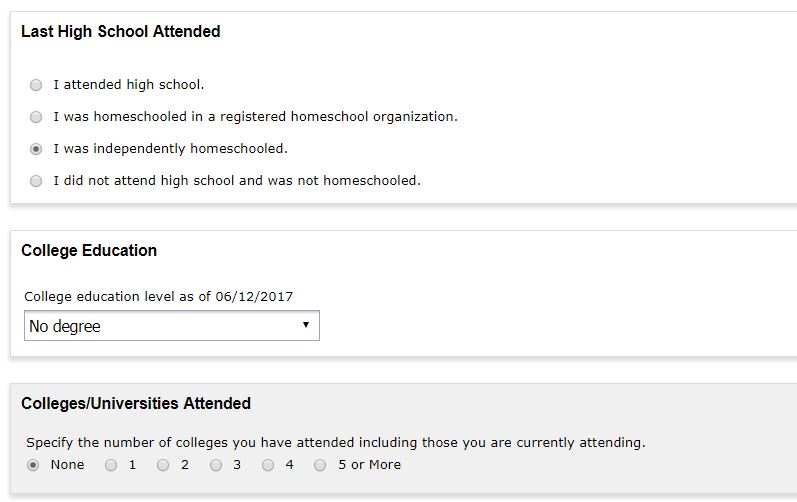
Phần Education, điền các tùy chọn tương tự như hình và nhấn Continue.


Phần Citizenship/Military chọn U.S. Citizen, None apply to me và nhấn tiếp Continue.

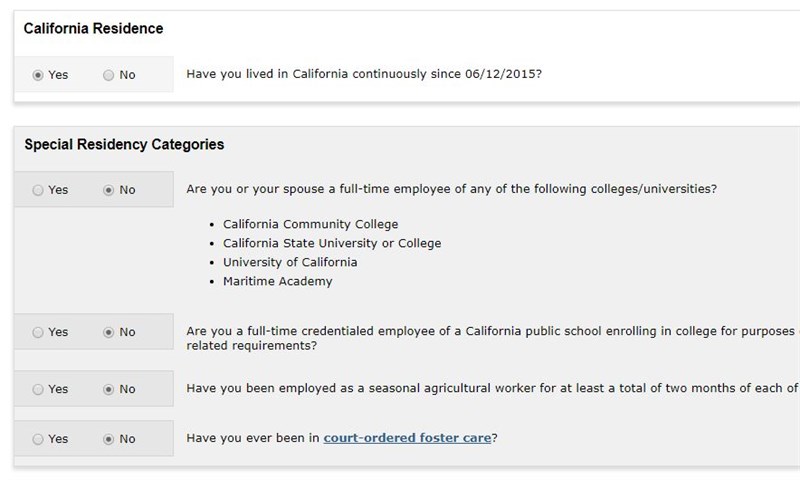
Phần Residency cũng điền các mục tương tự như hình và nhấn Continue.


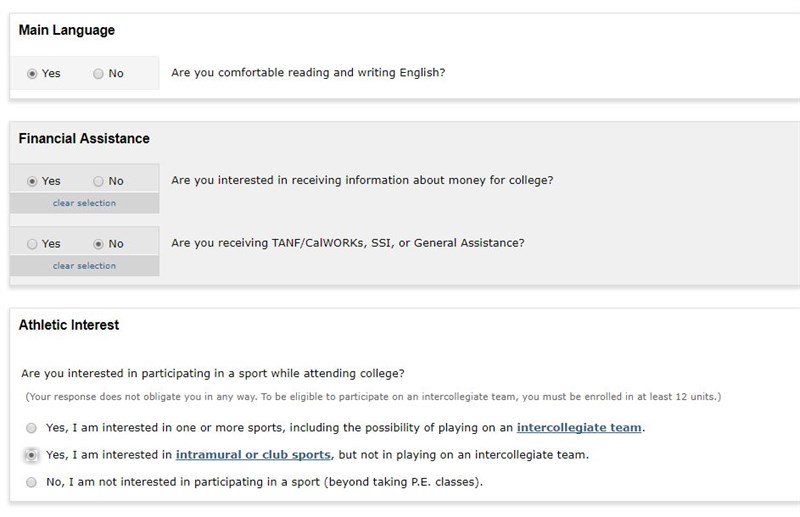
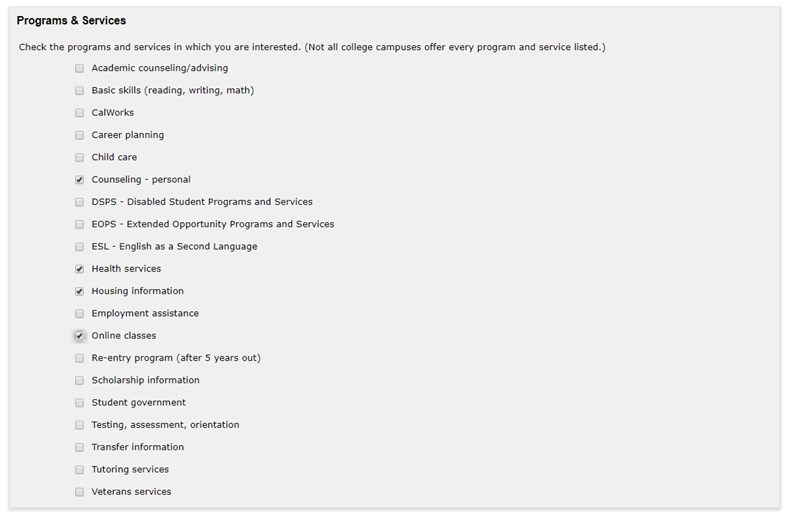
Phần Needs & Interest chọn tiếp các phần bên dưới và nhấn tiếp Continue.


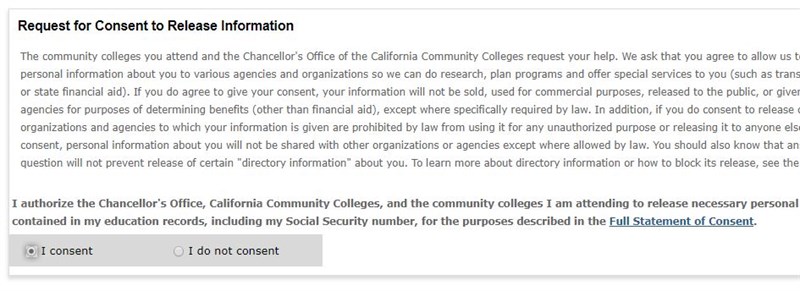
Phần Consent tích chọn vào I Consent rồi nhấn tiếp Continue.

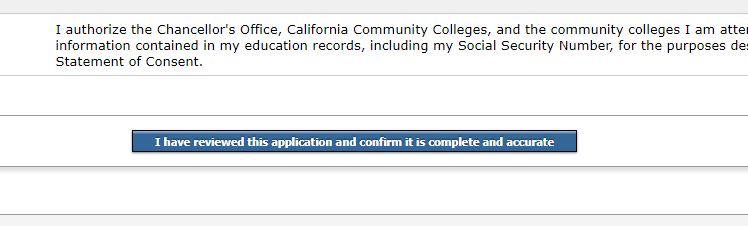
Phần Review Application, kiểm tra lại toàn bộ các thông tin đã nhập trong nội dung rồi tích chọn vào ô I have reviewed this application and confirm it its complete and accurate ở bên dưới cùng của trang.


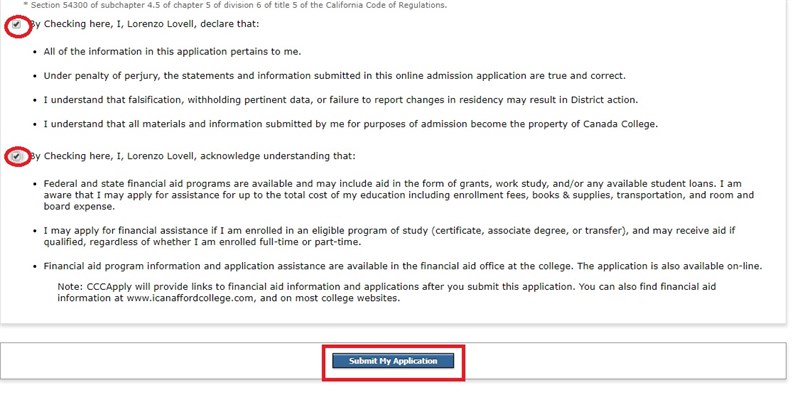
Cuối cùng sang giao diện mới nhấn Continue.
Bước 3: Nhận tài khoản Google Drive Unlimited
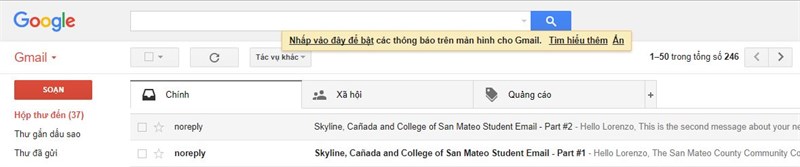
Như vậy chúng ta đã hoàn thành xong các bước đăng ký. Bây giờ người dùng cần truy cập vào tài khoản Gmail dùng đăng ký bên trên để nhận email xác nhận. Email đầu tiên chúng ta sẽ nhận ngay sau đó.
Tuy nhiên, bạn sẽ cần chờ tới các email tiếp theo để hoàn thành việc đăng ký sử dụng Google Drive không giới hạn.

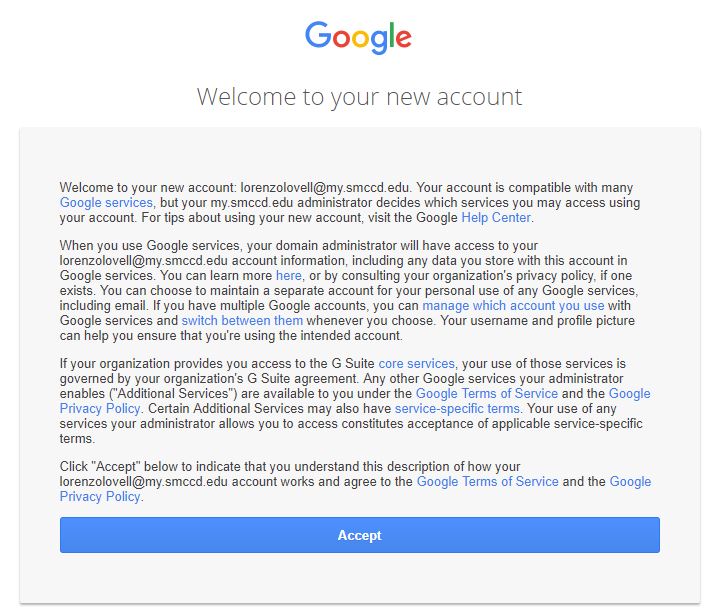
Tài khoản và mật khẩu sẽ được cung cấp sẵn trong 2 email gửi tới người dùng. Bạn đơn giản chỉ cần đăng nhập vào Google Drive.

Nhấn Accept để đồng ý với điều khoản. Sau khi đăng nhập thành công bạn nên đổi lại mật khẩu cho dễ nhớ
Lưu ý: Nếu chúng ta nhận được email đầu tiên thì chỉ cần đợi một giờ hoặc vài giờ sau để nhận được email xác nhận tiếp theo.
Trên đây là bài viết cách tạo tài khoản Google Drive Unlimited, để có thể lưu trữ tài liệu miễn phí, không giới hạn dung lượng, sử dụng thoải mái vô thời hạn.
Chúc các bạn thực hiện thành công!
Nguồn : J2TEAM COMMUNITY